※ 当ブログは、Wordpress有料テーマ「THE THOR」を使用して運営されています。
今回は、Twitterでブログを共有するときにアイキャッチ画像(ブログの紹介画像)綺麗に見せる方法を紹介します。16:9の比率でアイキャッチ画像を綺麗に共有できますよ。


日本語が変なのは、Google翻訳で誤変換されてるだけです。気にしないでください(笑)
Twitterカードを大きく表示すると、見た人が記事に興味を持ちやすくなります。Twitterからの流入UPが見込めますよ!
設定方法は、「THE THOR」のカスタマイズから簡単に変更できます。手順を画像で説明していくのでマネしてみてね。
【THE THOR】Twitterカードでアイキャッチを綺麗に表示させる方法【設定方法】
THE THORのTwitterカードに関する設定は、カスタマイズ画面から簡単に行うことができます。
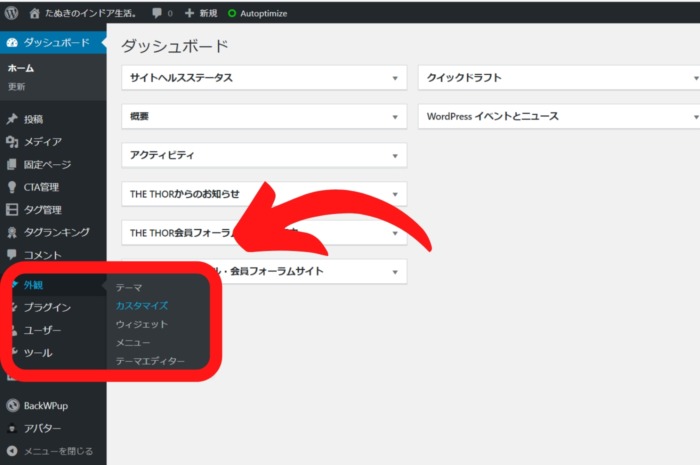
まずは、Wordpressの「ダッシュボード」の画面に移動します。
「外観」から「カスタマイズ」をクリック。

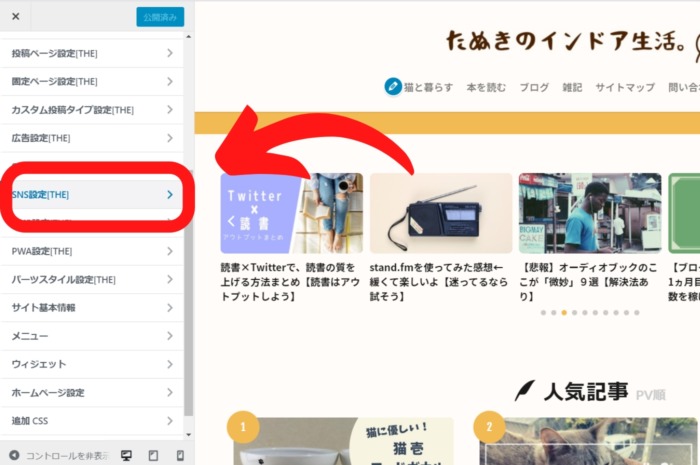
「カスタマイズ」の画面から「SNS設定」をクリック。

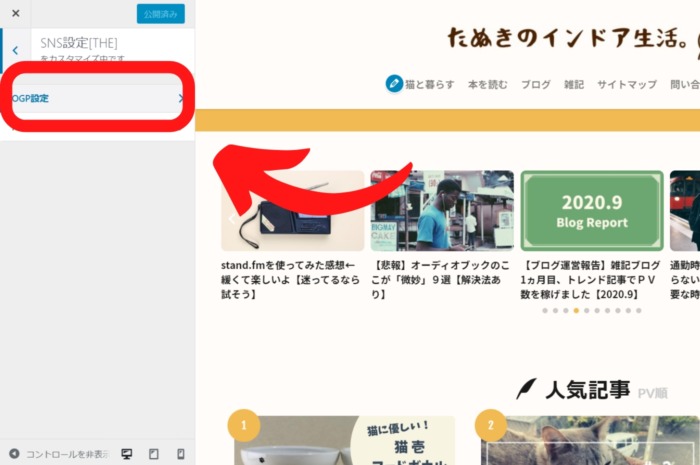
「OGP設定」をクリック。

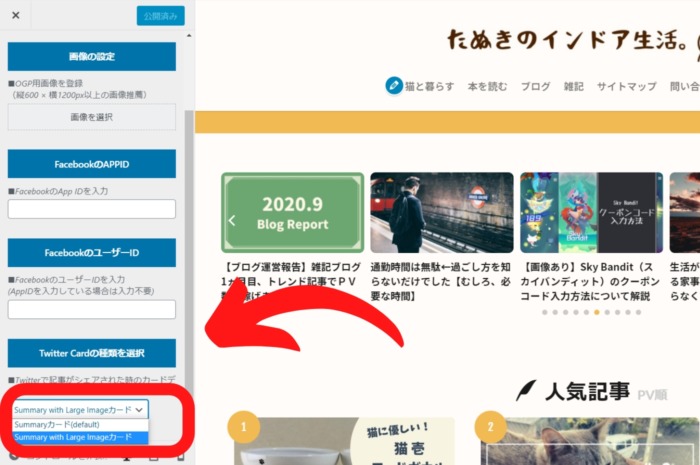
「Twitter cardの種類を選択」からTwitterでシェアされるときのカードデザインを変更します。
- Summary Card
- Summary Card with Large Image
THE THORの初期設定は、「Summary Card」になっています。先に紹介した正方形に近いTwitterカードです。
「Summary Card with Large Image」に変更することで、画像を大きく表示できるようになります。

設定が完了したらTwitterで実際に表示させてみましょう。
アイキャッチ画像が大きく表示されて、見た人がクリックしやすくなりましたね。

Twitteカードで表示されるアイキャッチ画像が変更されない場合

Twitterカードの表示が設定どおりに変更しない場合は、Twitter内のキャッシュを上書きする必要があります。
とはいえ、小難しい作業は必要ありません。これから紹介する方法でサクッと更新してあげましょう。
それでは、具体的な手順を説明していきます。
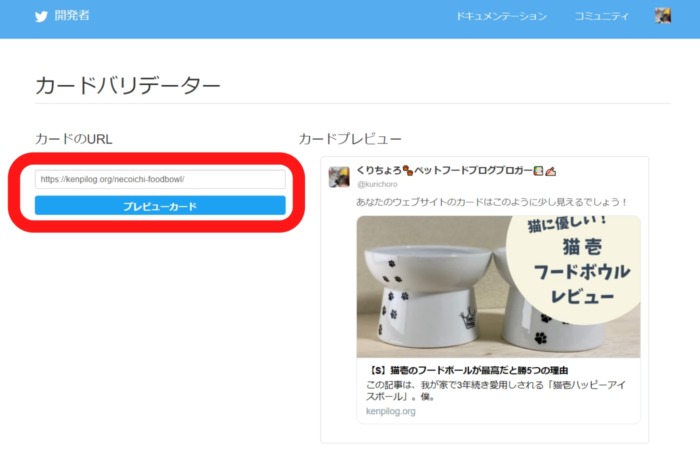
まずは、この「Card validator」に移動します。
「カードのURL」に情報を更新したい記事のURLを入力し、「プレビューカード」をクリック。

設定が完了していれば、「Summary Card with Large Image」の大きい画像で表示されます。
これでTwitterのキャッシュの上書きが完了です。Twitterで実際にシェアしてみましょう。
あとがき
Twitterカードの画像は、Twitter流入の増加にとても効果的です。
Twitterであなたの記事を見かけた人は、アイキャッチ画像をみて「この記事、おもしろそう!」と興味を持ってくれるかもしれません。
また、Twitterカードが見切れてしまっていると、見た人に正しく記事の魅力が伝わりにくくなってしまいます。
まだ、Twitterカードの設定が済んでない人は、いつシェアされても良いように「Summary Card with Large Image」に変更しておきましょう。



コメント