記事内で、重要な内容からすぐに読み始めたい人向けにページ内リンクを作りたい人向けの記事です。
ランキング記事とか見てるとよく見かける「説明はいいからおすすめの商品をすぐ知りたい人はココをクリック!」みたいな感じで商品ページにすぐ飛べるやつがページ内リンクです。
 かっぱ君
かっぱ君記事の離脱率下げるためとかにつかうみたいですよ
あんま、ランキング記事とか書かないから使い所ないけど知ってたら便利なこともあるはず。
試しにつくってみました。これをクリックすると「ページ内リンクの作り方」までジャンプします。(目次でええやんとか言わない)
ということで、今回は僕が現在使用中のテーマ「SWELL」でページ内リンクの作り方を紹介していきます。ちなみに、すごーーーく簡単です。
この記事は、最近WEBデザイン関係の勉強をはじめた自分のために書いている部分が多々あります。
一人で黙々とやるよりも、覚えたことを発信したほうが定着もいいって言いますし、それでひょっとして誰かの役に立てば嬉しいですしね。
そんなわけで、基礎的すぎ学びがなかったり、至らない点とうあるかもですがゆるしてください。
ちなみに、僕はこの本でWebデザインについて勉強しています。
「自分も興味あるよ!!」って方は素人目でも分かりやすいので手にとって見ることをおすすめします。一緒に勉強しましょ!
すごーーく簡単なページ内リンクの作り方
手順は簡単3STEP
- 「id」を決める(とりあえず、訳わかんなくてOK)
- リンクの着地地点に「id」をHTMLで書き込む
- リンクの発射地点に「id」に対してのリンクをつくる
このあと、リンクを作成するときにつかう「id」を決めておきましょう。
正直、「id」ってなんだよ(怒)って人もいると思いますが、簡単に説明するとこのあとリンクの着地地点を決めるときにつかう目印みたいなものです。(ほんとはもっと広い使い方をしますが、今回はこの目的で使います)
「id」を決めるうえで重要なポイントは、
- 空白(スペース)はつかわない
- 英数字とハイフン「-」、アンダースコア「_」でつくる
- 一文字目は必ず英字
- 同じページ内で同じ「id」は一箇所にしか使えない
とりあえず、「a」とかでいいと思います。
僕は、めんどくさいので「a」とかの分かりやすい一文字にしてしまっています。(好みでどうぞ)
はい、ここでまたよく分からない「HTML」という単語が出てきましたね。
「HTML]とは、簡単にいうと「文章の構成をコンピューターに伝えるための説明書てきなやつ」です。
 かっぱ君
かっぱ君うん、よく分かんないですよね。興味がある人は、ググってみると詳しく出てきます!
ここで、「HTMLとはなんぞや?」的なことをやっても仕方ないとおもうので割愛しますが、今回のページ内リンクで例えると。
発射地点のリンクからジャンプしたときに、どこに着地するのかをコンピュータにわかるように「HTML」で書き込んでいきます。
動画で説明(再生してね!)
上の動画の感じで、着地したい場所に「id」を書き込んでいきます。
ブロックエディターの場合、「HTMLで表示する」モードに切り替えて書き込んでください。
見出しにリンクつなぐ場合
<h2 id=”a”>ここに見出しを入力</h2>
見出しのブロックに書き込む例を紹介しましたが、他の文章に書き込むときも同じです。
その他の例
<p id=”a”>ここに文章を入力</p>
次は、ページ内リンクの発射地点をつくります。
- テキストリンク
- ボタンリンク
おそらく、この2つでリンクの発射地点をつくろうと考えている人が多いかと思いますが、両方ともやることは同じなので簡単です。
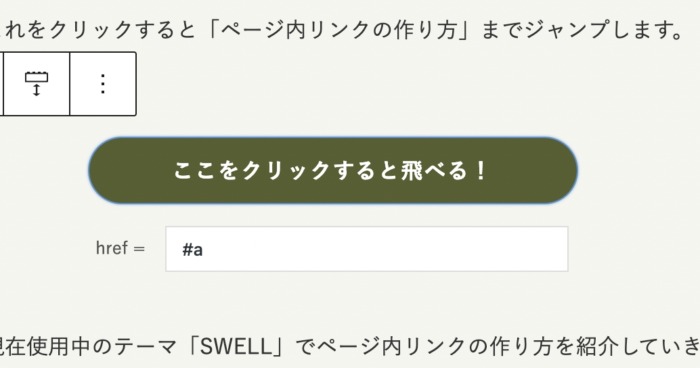
リンクの指定部分に、「#(決めたid)」と入力するだけ。※「#」は、半角で入力
ボタンを例にすると・・・

こんな感じで、先ほど決めた「id」書き込みます。
 かっぱ君
かっぱ君これで、完成!めっちゃ簡単でしょう?
あとがき
さいごに、このページ内リンクなんですが使い方には少し注意が必要かと思います。
というのも、これやたらと貼りまくられると便利よりもめんどくささが勝る場合があるからです。(個人的な感想です)
長めの記事の場合、ジャンプした場所がどこか分かりづらいと「あれ、続きはどこから読めばいいんだ・・・」と迷子状態になったりします。
良かれと思って、つくったページ内リンクが記事を読みづらくする原因になったりすることもあるわけです。
なるべく、シンプルで分かりやすい記事のほうが僕は好きです。(自分の記事がそうなってるわけではないですが・・・)
あと、もし紹介した説明で間違い等ありましたら、詳しい方コメントいただけると嬉しいです。なにぶん、初心者ですので学ばせてください。。。
これからも、こんな感じの勉強したことをアウトプットしていく系の記事を投稿してくと思うのでよろしくおねがいします!



コメント