「SWELL」で使えるボックスは、種類も多いしおしゃれだし気に入ってるのだけど、1つだけ気になっていたことがあります。
それは、ボックスの角が直角から変更できないこと。
 かっぱ君
かっぱ君直角でもいいのだけど、僕は丸いのが好みなんや・・・
ということで、ボックスの角とってきました。
今回は、CSSを追加してボックスの角を丸みをおびたやさしい感じに変更する方法を紹介していきます。
ほんのちょっと触るだけだけど、CSSに追加するので作業は自己責任でお願いします。(大したことしないので、そんな影響はなさそうだけど)
SWELLの通常のボックスはこんなかんじ

基本的に、角がピッシッと直角になっていてきちんとした印象の強い装飾ボックスになっています。
囲み線をドットや点線に変更したり、線の太さを変更することで多少きちんと感を減らせるんですが、まだまだ満足行く感じになりません。
 かっぱ君
かっぱ君個人的に、角がきちんと角ばってる感じが好きじゃないんですよね・・・
SWELLのカスタマイズ画面をいろいろ確認してみましたが、枠線について変更できるのは、
- 枠線の種類(ドット、点線、二重線etc…)
- 枠線の色
- 枠線の太さ
たぶん、この3つのみでした。(もし違ってたら教えて下さい〜〜)
ボックス角の形の変更はSWELLのカスタマイズからでは、できないということになります。今後のアップデートでできるようになったらすごく嬉しい。
CSSでボックスの角をとってみる
カスタマイズから変更できないなら仕方ないので、CSSに追加するかたちで装飾ボックスの角を丸くしていきます。
追加するCSSは、これだけ。
.has-border{
border-radius: 15px;
}「.has-border」は装飾ボックスに付与されているclassの名前で、「border-radius」は枠線の角を丸める指示を出しています。
簡単に言うと、装飾ボックスに使われている枠線(.has-border)の角を丸めなさい(border-radius)となっています。
 かっぱ君
かっぱ君ほんとは、「枠線が表示されている要素の角を丸める」となっているのですが、角を丸めたいだけなら知らなくてもいいと思います。
「15px;」の部分は、角の丸まり具合を調整する数値です。
僕は、15pxくらいでちょうど良さそうだなと思っていますが、お好みで調整してください。
このCSSは、「.has-border」が指定されているすべての部分に変更を加えます。思わぬ影響がでることもあるかもなので注意してください。
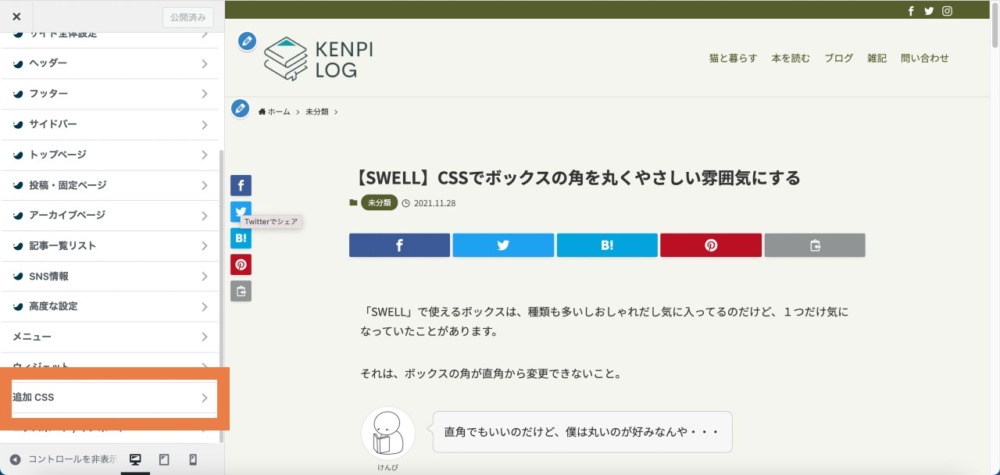
CSSをカスタマイズ画面から追加してみる
先程のCSSを追加する方法を紹介していきます。

ダッシュボードから、SWELLのテーマカスタマイズ画面に入り、「追加CSS」にさっきのCSSを書き込んでください。
書き込みながら、角の丸みの調節なんかもできるので好みの丸みになるまでさわってみると良いですよ〜。
ちなみに、CSSを追加したあとも「投稿記事画面」のビジュアルエディターは角張ったままになってます。でも、プレビューで確認すれば、しっかり角が丸くなって優しくなった装飾ボックスになってるのでOKです
あとがき
装飾ボックスの印象って記事全体の雰囲気というかイメージに影響があると思っていて、角1つでも読み手の感じ方が少し変わると思ってます。
たとえば、何かわからないことを調べるときに四角の枠線でビッシッと書いてあるのと、丸いわく線でゆるく書いてあるのとでは、
- しっかりしてて、専門的
- 優しそうで、馴染みやすい
こんな感じで、印象が変わってくるんじゃないかなと思います。
やっぱり、このサイト的にはゆっるっと読めて馴染みやすく感じてほしいので丸い枠線を求めていたというわけです。
今回は、CSSに追加する方法を紹介したのですが、へんなところがありましたらぜひコメントで教えてもらえると嬉しいです。



コメント